Week 6: Getting in Gears
LINK TO SKETCH: https://editor.p5js.org/djg509/sketches/U1UqMpAPi
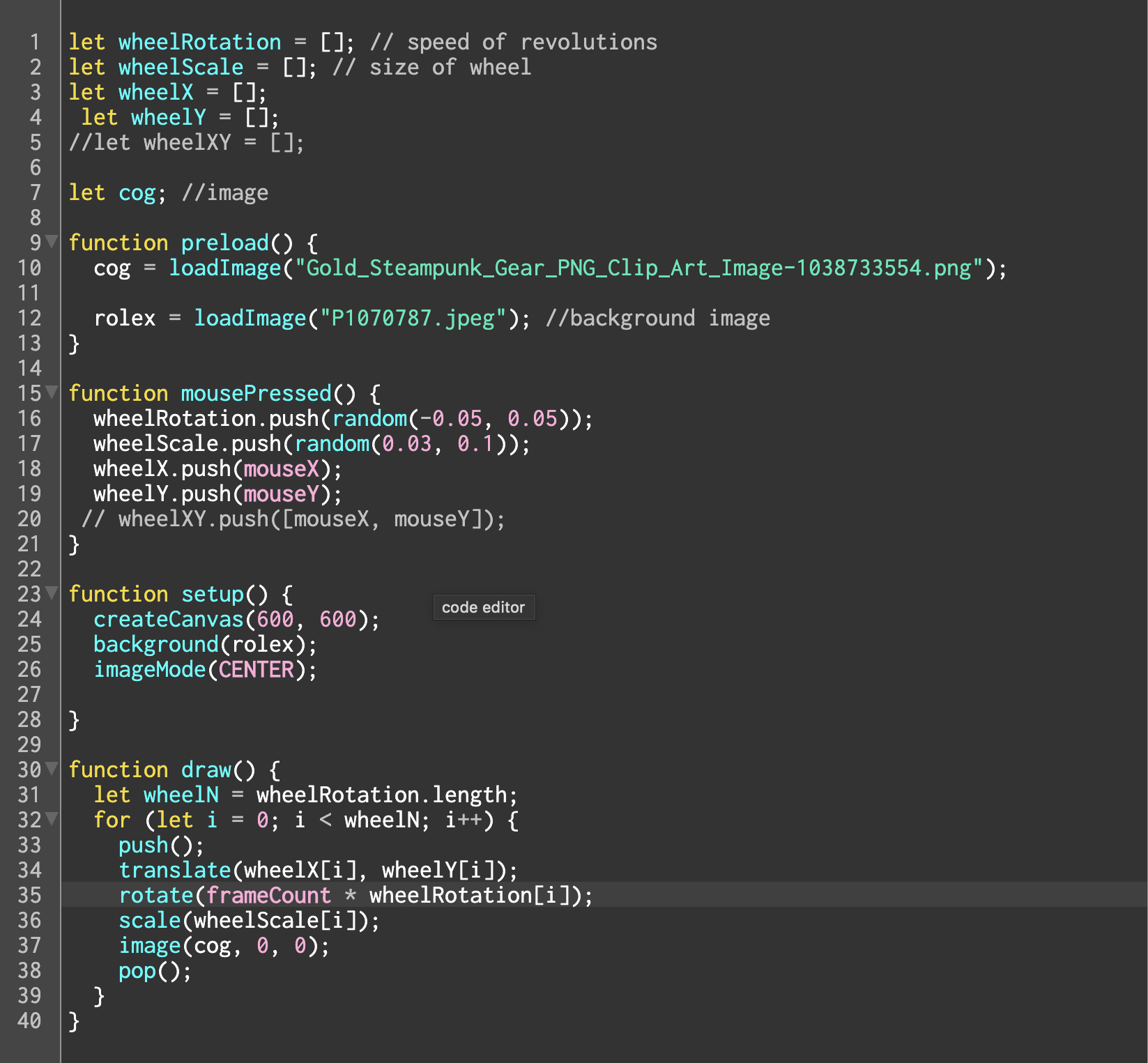
In this sketch, whenever the user clicks at a certain position of the canvas, a spinning cog will appear. The cogs rotate both clockwise and counter-clockwise, at random speeds, and random sizes wherever generated. By setting up empty arrays at the top of my code, this sketch uses the “.push” X and Y values as well as randomized rotation and scale parameters in the the mousePressed function.